
Story
This project is very use full for all Garden lovers they can easily irrigate watering the plants by using Automatic Garden Irrigation System.
Things used in this project
Hardware Components
Software, Apps and Online Services
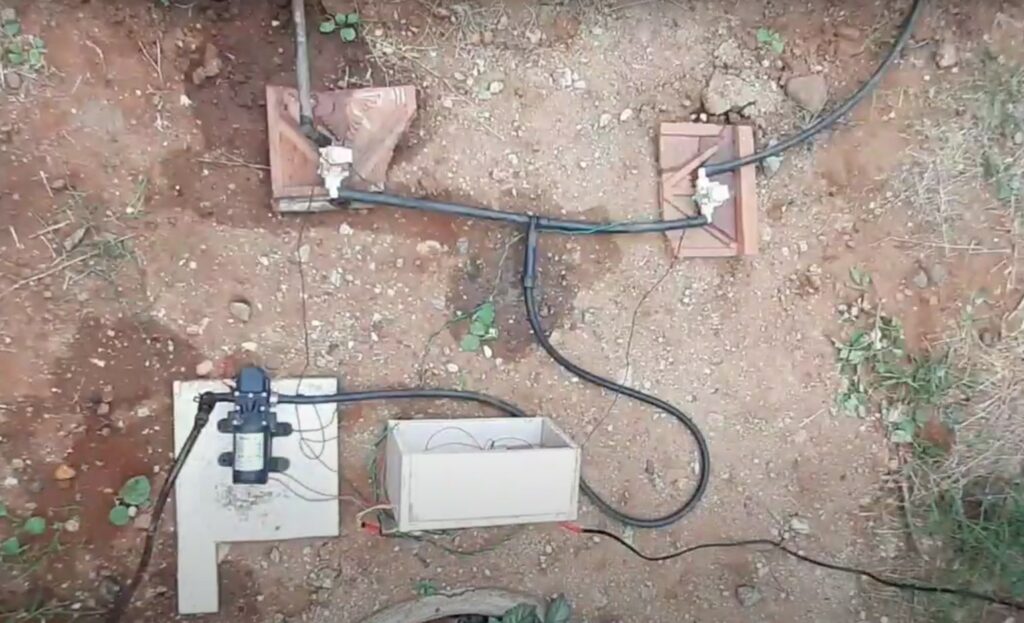
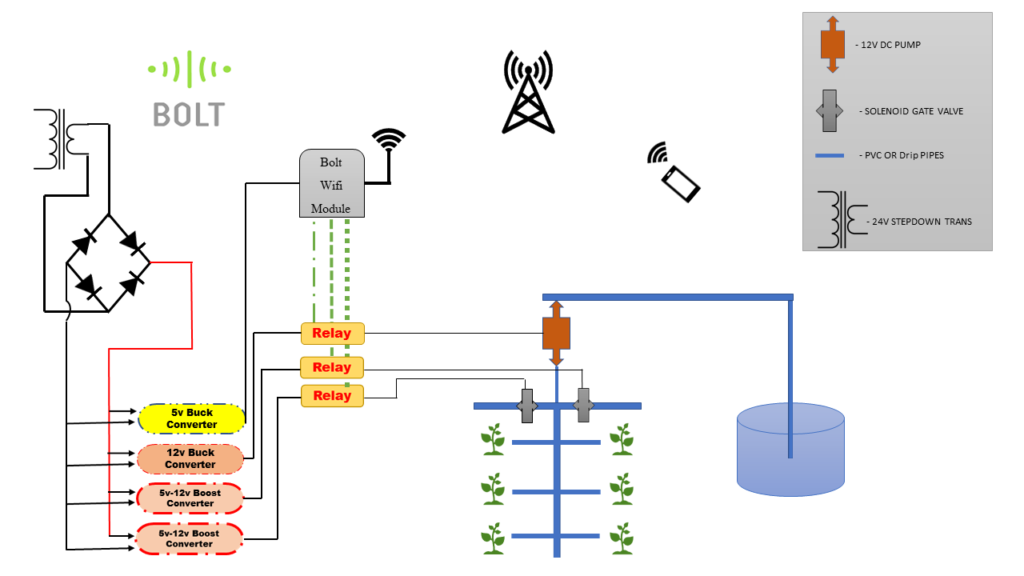
Hardware Setup
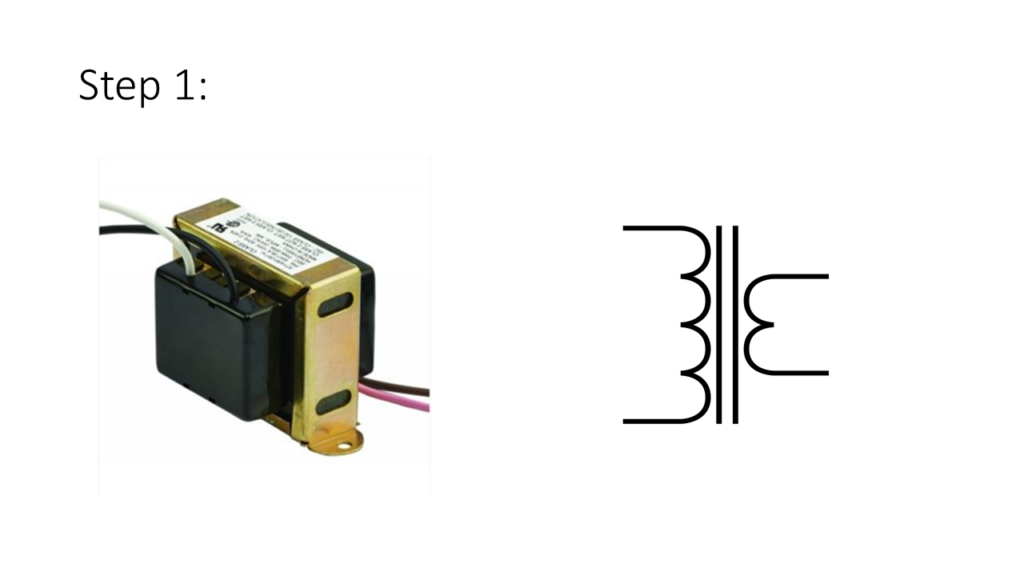
1). Fix a transformer in a correct place, shown in figure(1.1).

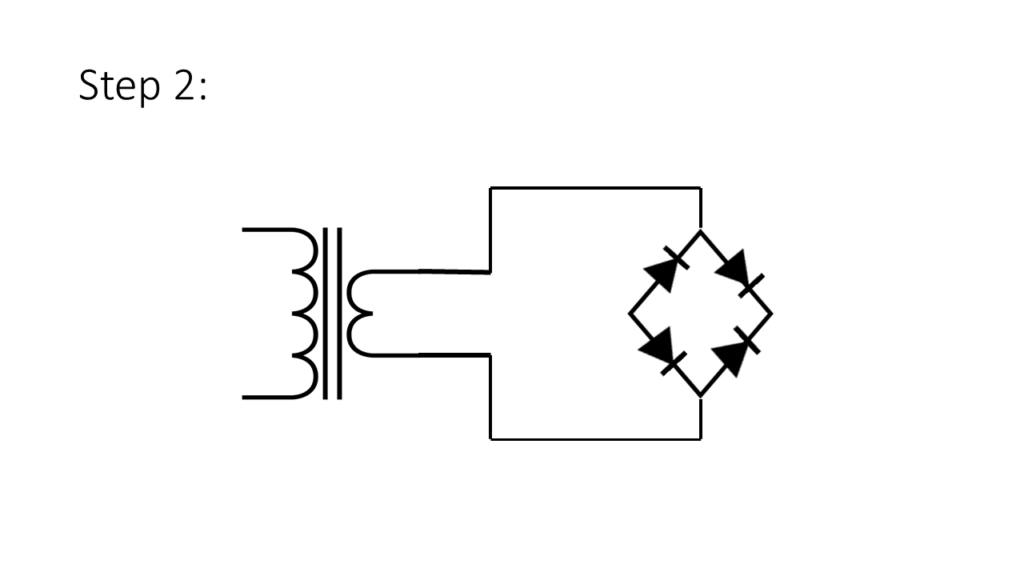
2).Connect a transformer’s secondary winding into a full wave rectifier, shown in figure(1.2).

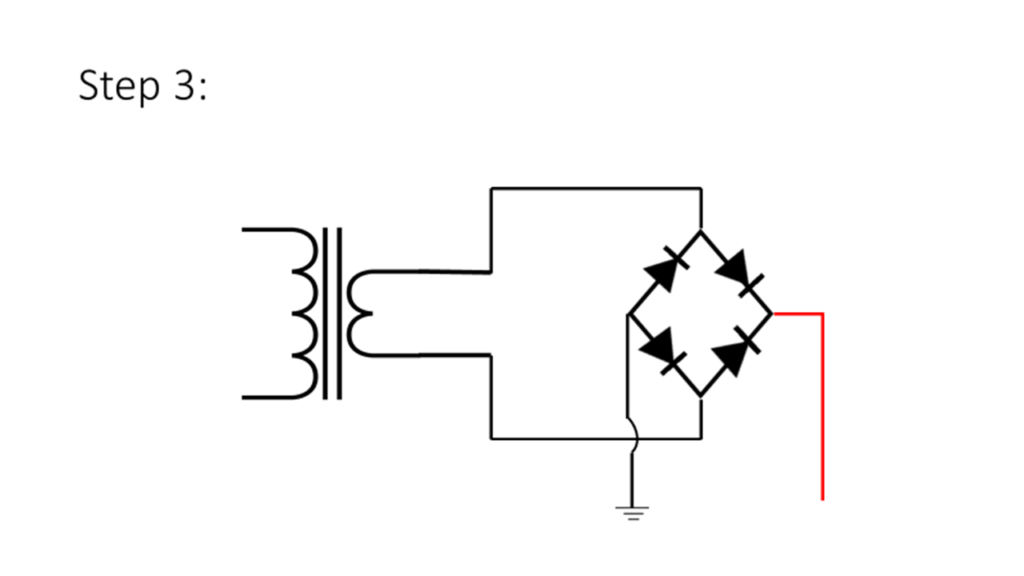
3).Take a two terminals(+,-) out from full wave rectifier, shown in figure(1.3).

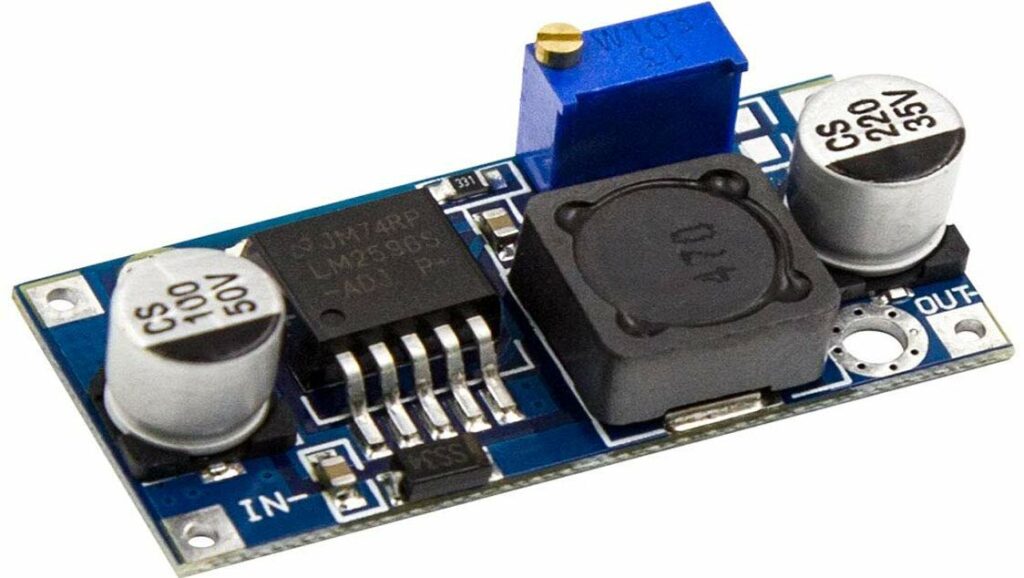
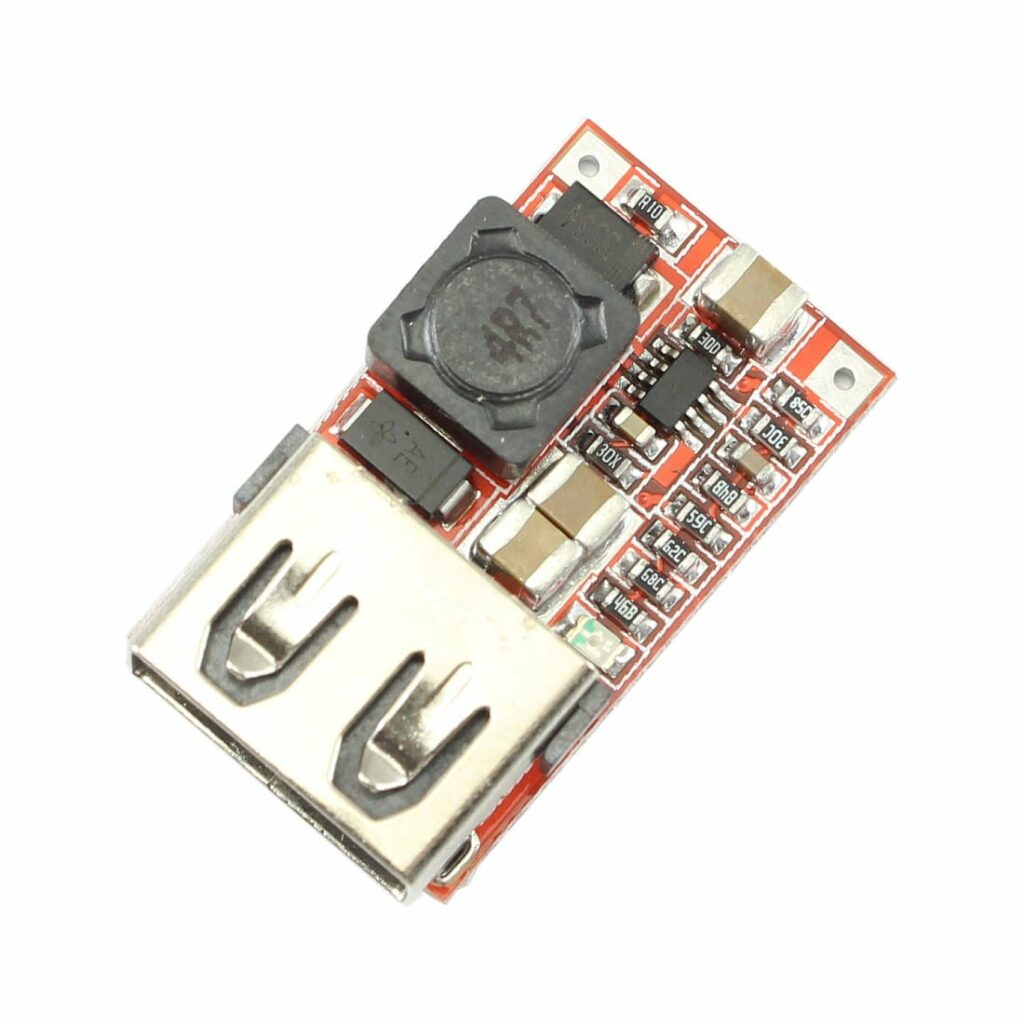
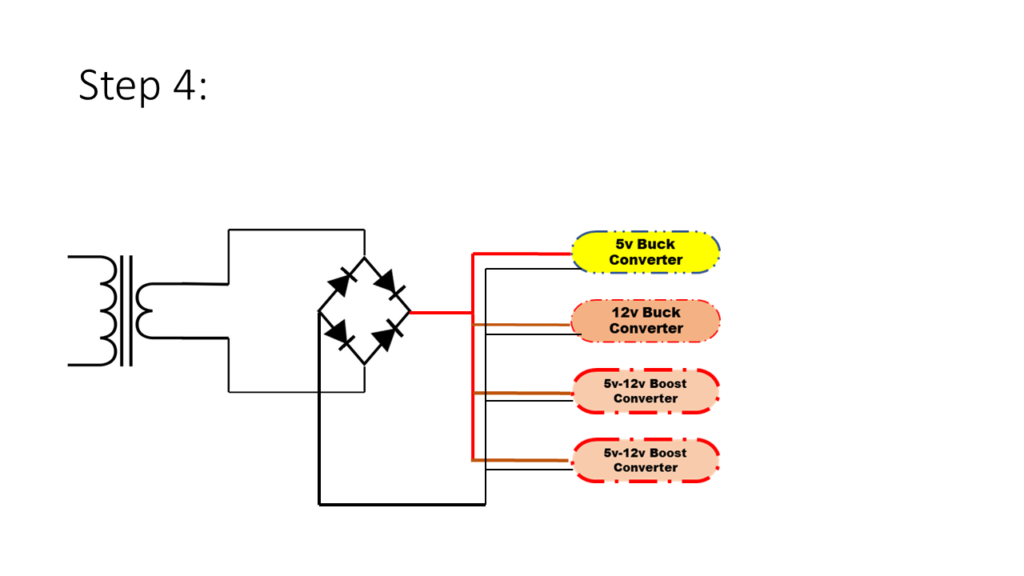
4).place a 5v Buck Converter, 12v Buck Converter & 5v-12v Boost Converter(2) one by one, shown in figure(1.4).

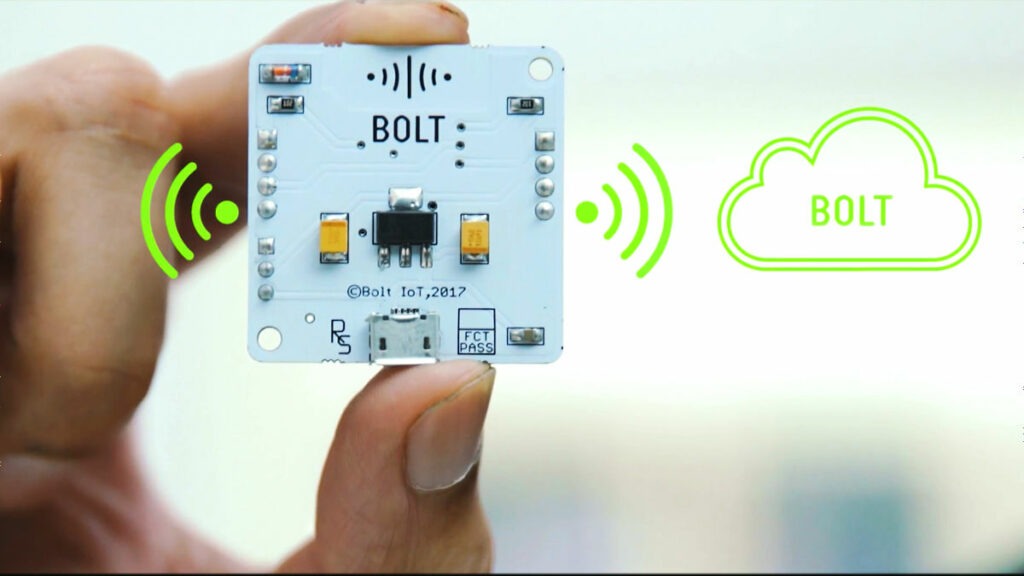
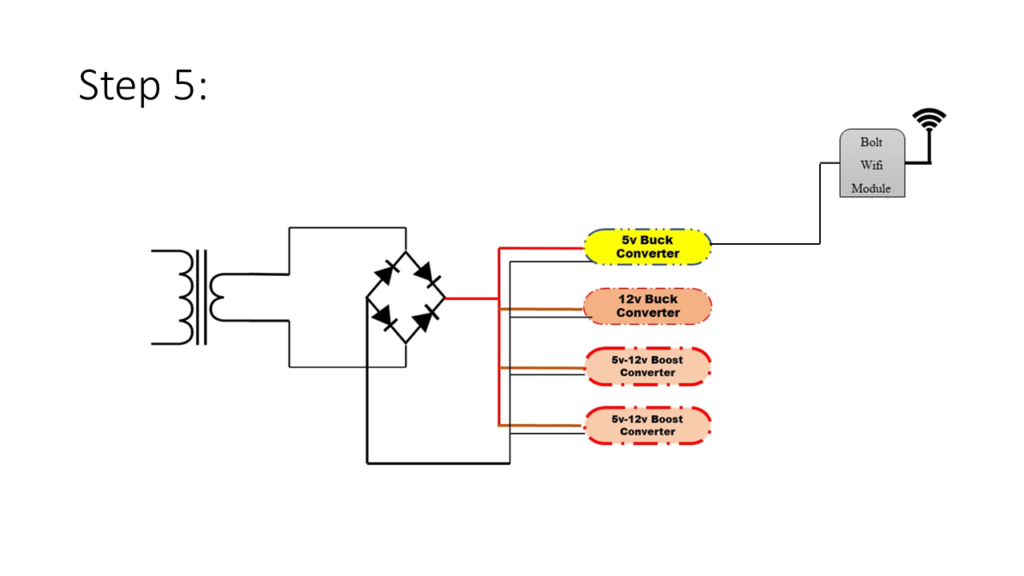
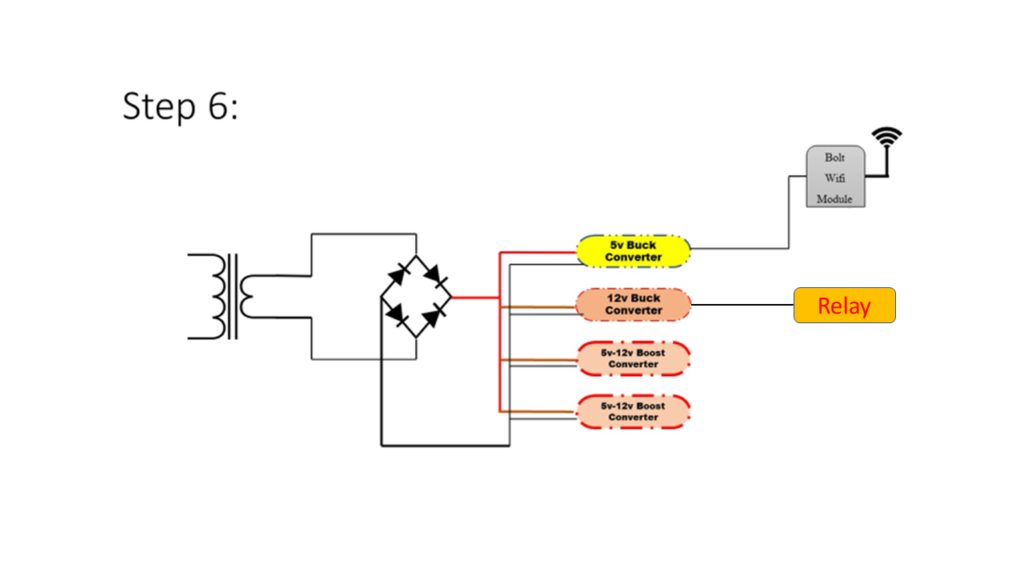
5).Connect a output of the 5v Buck Converter to BOLT wifi module for power supply, shown in figure(1.5).

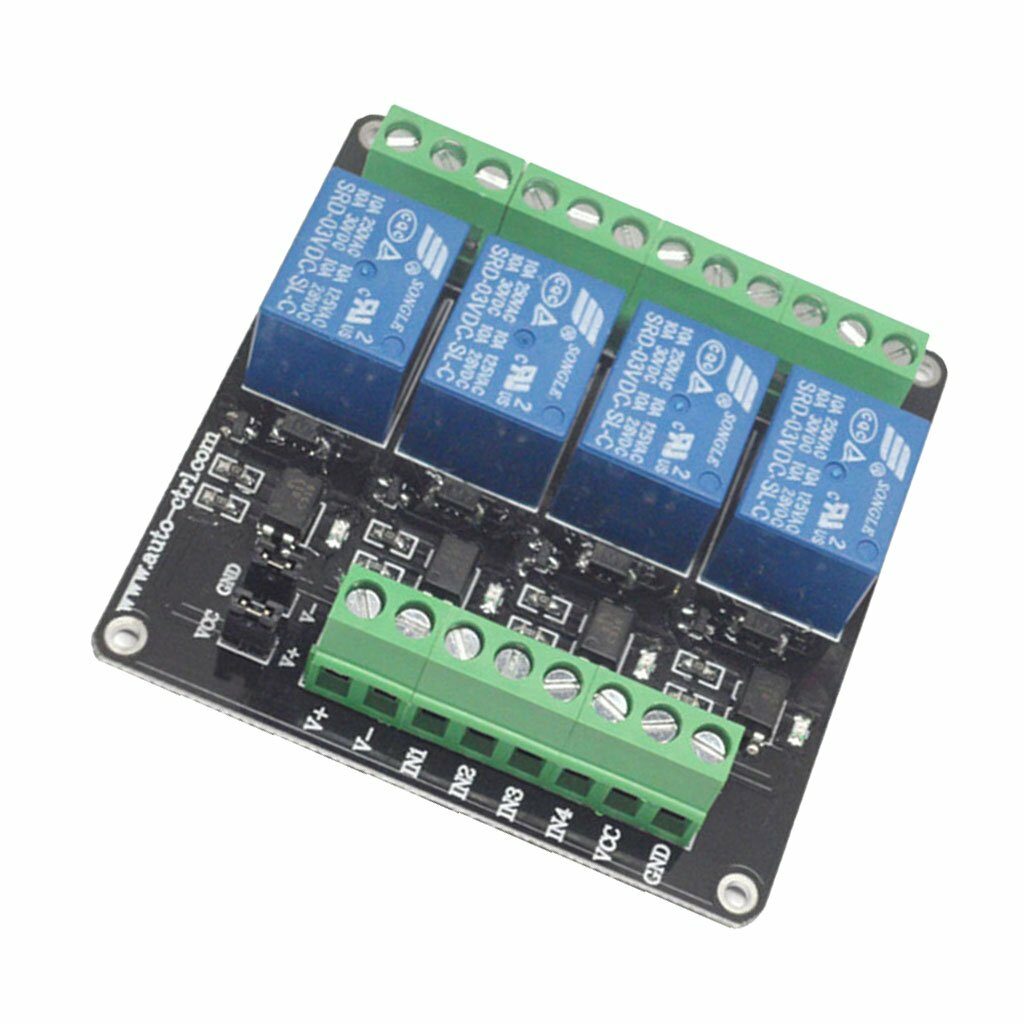
6).Connect a output of the 12v Buck Converter into a 3v relay module as a input supply for relay, shown in figure(1.6).

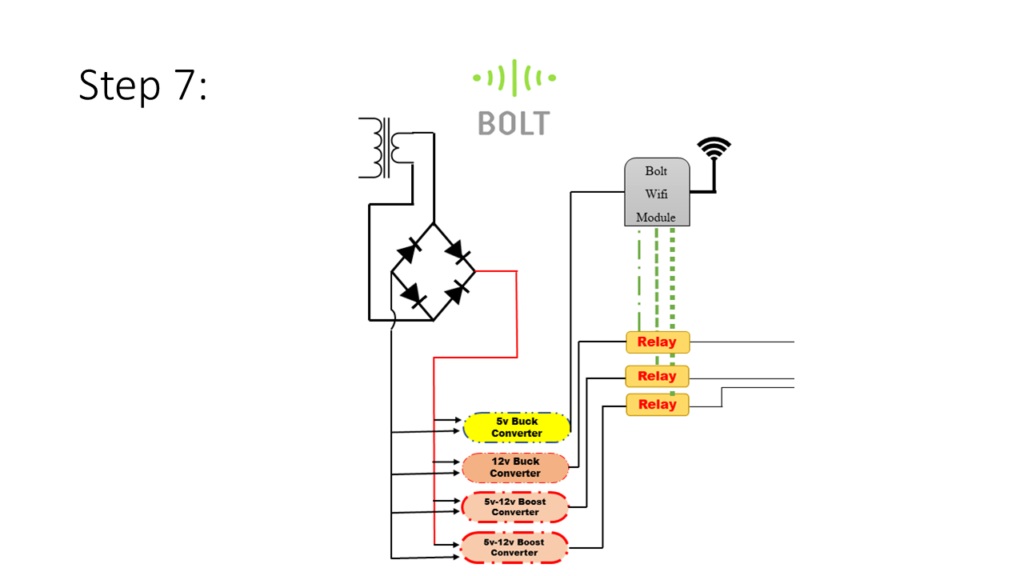
7).Connect a output of the 5v-12v boost converter into a 3v-relay module input supply terminal. At the same time you also connect the jumper wires in the relay output terminal, shown in figure(1.7).

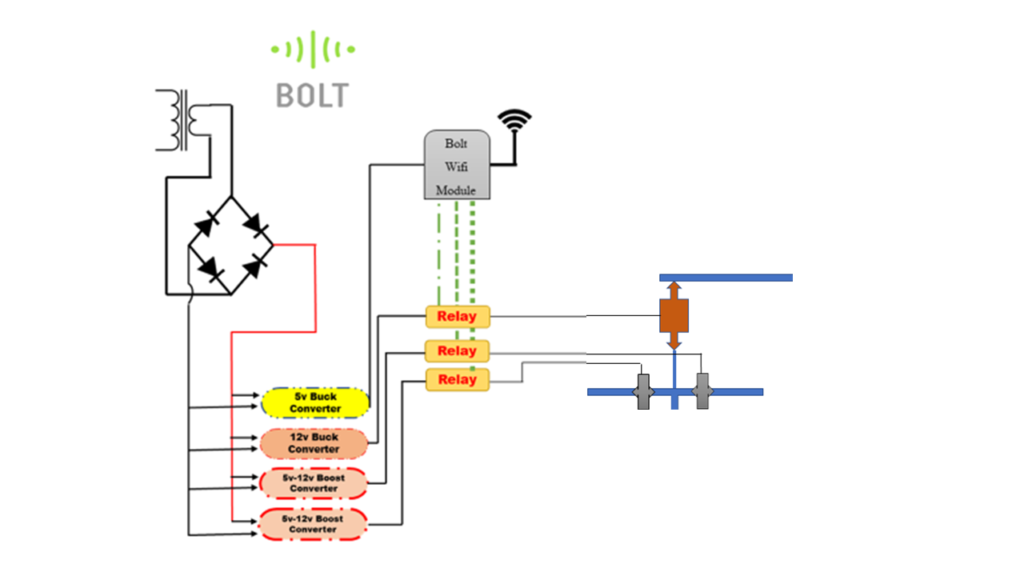
8).Connect a port 1 of the wifi module to 1st relay module. Which it was set for a DC pump electric supply and also connect a port 2&3 to two solenoid gate valves power supply, shown in figure(1.8).

NOTE: It is your wish you can fix a more gate valves for irrigating a more plants in gardening . hence, the gate valve is used for dividing into small chunks for irrigation because we have only used the 12v dc pump it has a small pressure to pump out the water . So we want to irrigate a big garden we have to install gate valves to irrigate a plants for a long distance.
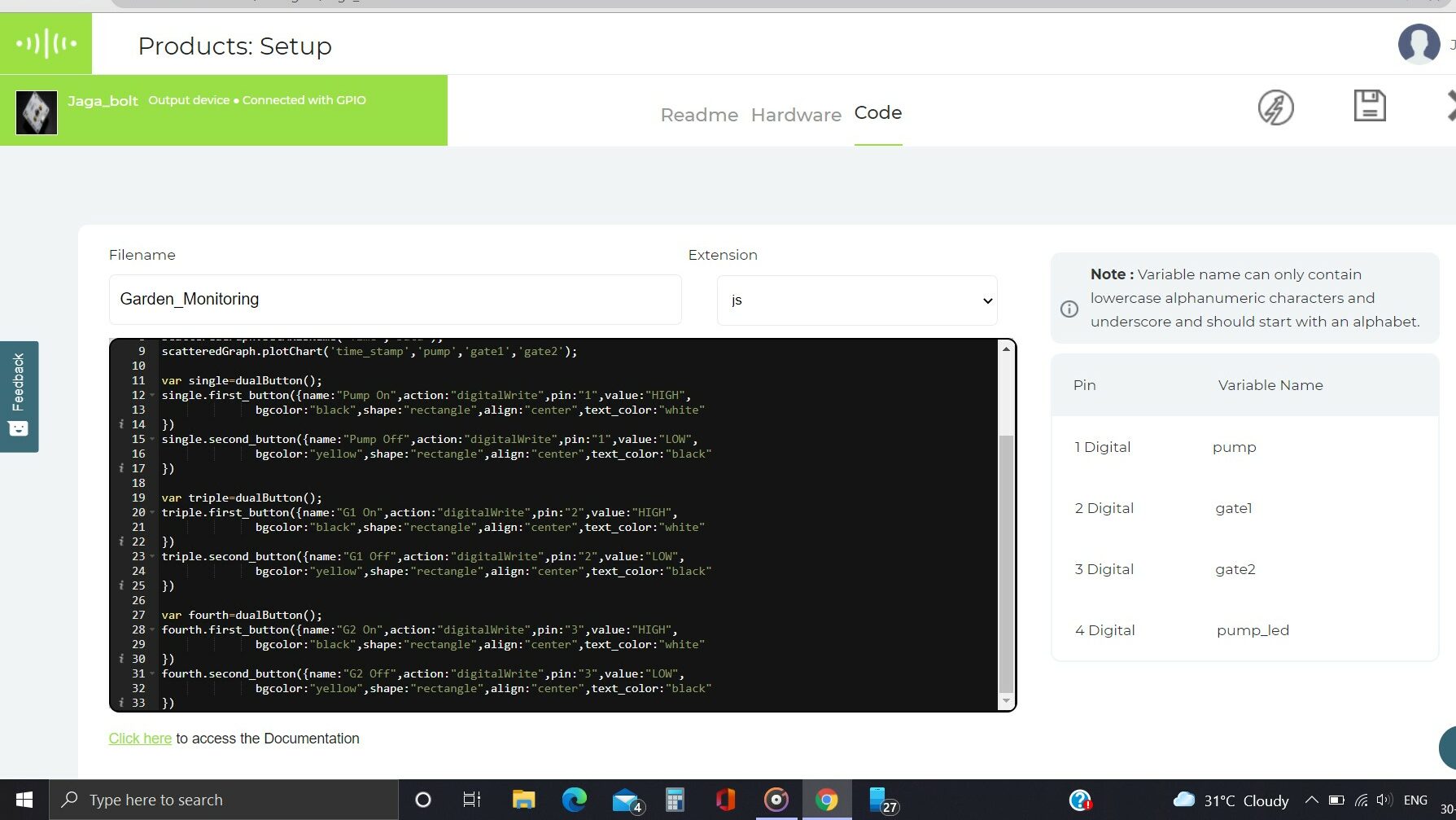
Software Programming

var histogramGraph=new boltGraph();
histogramGraph.setChartType('steppedGraph');
histogramGraph.setAxisName('Time','Data');
histogramGraph.plotChart('time_stamp','pump','gate1','gate2');
var scatteredGraph=new boltGraph();
scatteredGraph.setChartType('scatterGraph');
scatteredGraph.setAxisName('Time','Data');
scatteredGraph.plotChart('time_stamp','pump','gate1','gate2');
var single=dualButton();
single.first_button({name:"Pump On",action:"digitalWrite",pin:"1",value:"HIGH",
bgcolor:"black",shape:"rectangle",align:"center",text_color:"white"
})
single.second_button({name:"Pump Off",action:"digitalWrite",pin:"1",value:"LOW",
bgcolor:"yellow",shape:"rectangle",align:"center",text_color:"black"
})
var double=dualButton();
double.first_button({name:"G1 On",action:"digitalWrite",pin:"2",value:"HIGH",
bgcolor:"black",shape:"rectangle",align:"center",text_color:"white"
})
double.second_button({name:"G1 Off",action:"digitalWrite",pin:"2",value:"LOW",
bgcolor:"yellow",shape:"rectangle",align:"center",text_color:"black"
})
var triple=dualButton();
triple.first_button({name:"G2 On",action:"digitalWrite",pin:"3",value:"HIGH",
bgcolor:"black",shape:"rectangle",align:"center",text_color:"white"
})
triple.second_button({name:"G2 Off",action:"digitalWrite",pin:"3",value:"LOW",
bgcolor:"yellow",shape:"rectangle",align:"center",text_color:"black"
})Schematic Diagram

Conclusion
We will irrigate a garden in everywhere through the internet by using Bolt wifi module & cloud service.