
A quick and easy system to monitor the Temperature, Humidity, Air Quality, LPG, Carbon Monoxide, Smoke and detect Fire in the surrounding environment.
Things used in this project
Hardware components
- Bolt WiFi Module
- ESP8266 development board
- DHT-22 Sensor
- MQ-135 Sensor
- MQ-2 Sensor
- Flame/Fire Sensor
- 20×4 LCD with I2C module
- 7 Red LEDS
- 150 Ohm Resistors – 7
- Active Buzzer Module
- CD4051 Single 8-channel Multiplexer/Demultiplexer IC
- 74HC595 8-bit Serial to Parallel Shift Register IC
- Breadboard
- Jumper Wires
Software, Apps and online services
- Arduino IDE
- Telegram Messaging App
- Web Browser
- Bolt IoT Cloud
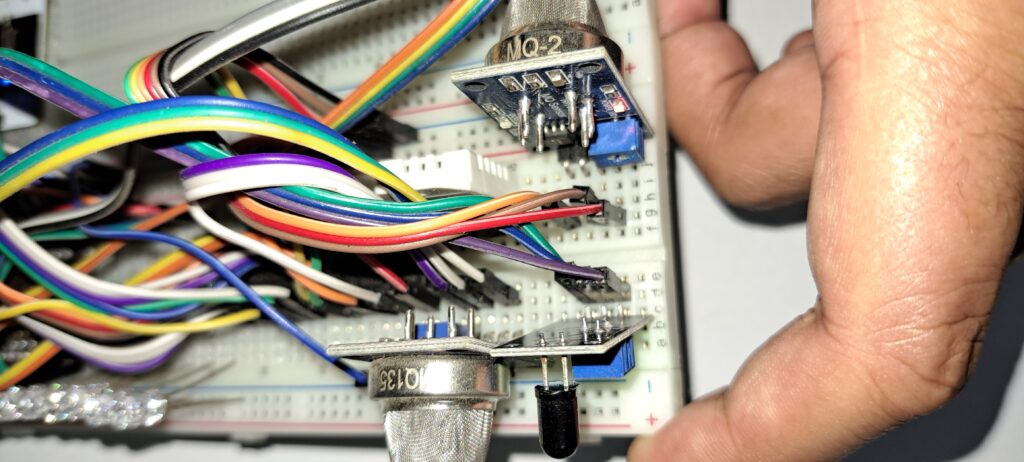
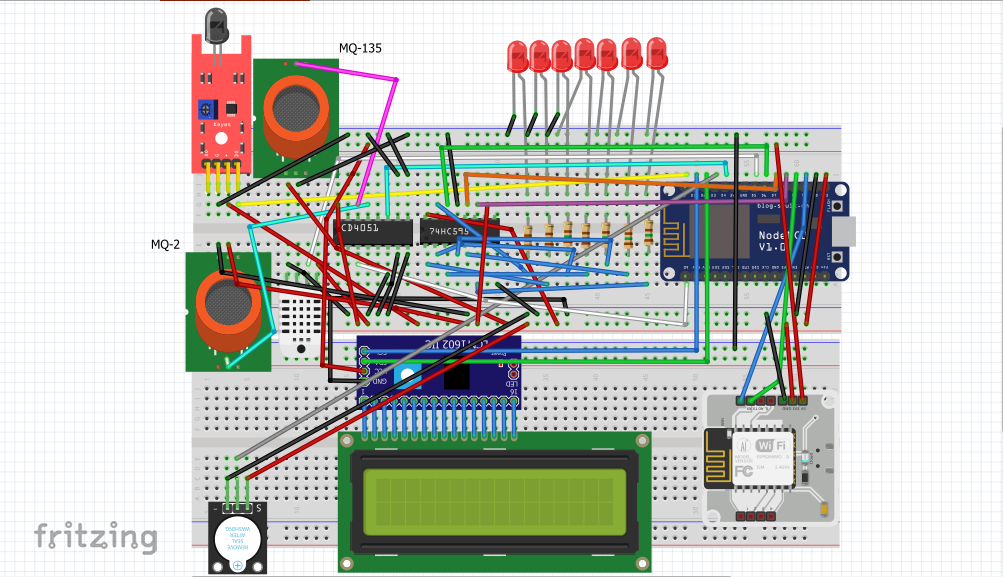
Hardware setup
Step 1) Connect the DHT-22 Temperature and Humidity Sensor with the NodeMCU ESP8266 and Bolt IoT Module as per the following:
- Vcc (DHT-22) is connected to 3.3 V (Bolt IoT Module)
- Gnd (DHT-22) is connected to Gnd (Bolt IoT Module)
- Data (DHT-22) is connected to D5 (NodeMCU ESP8266)

Step 2) Connect the MQ-135 Air Quality Sensor with the NodeMCU ESP8266 and Bolt IoT Module as per the following:
- Vcc (MQ-135) is connected to 3.3 V (Bolt IoT Module)
- Gnd (MQ-135) is connected to Gnd (Bolt IoT Module)
- A0 (MQ-135) is connected to Channel 1 (CD4051 IC)
![CD4051 Multiplexer: Datasheet, Circuit, Pinout [Video&FAQ]](https://www.kynix.com/editor_u/pdf/20220107/CD4051-Pinout.jpg)
Step 3) Connect the MQ-2 LPG, Carbon Monoxide and Smoke Sensor with the NodeMCU ESP8266 and Bolt IoT Module as per the following:
- Vcc (MQ-2) is connected to 3.3 V (Bolt IoT Module)
- Gnd (MQ-2) is connected to Gnd (Bolt IoT Module)
- A0 (MQ-2) is connected to Channel 0 (CD4051 IC)
Step 4) Connect the Fire Sensor with the NodeMCU ESP8266 and Bolt IoT Module as per the following:
- Vcc (Fire sensor) is connected to 3.3 V (Bolt IoT Module)
- Gnd (Fire sensor) is connected to Gnd (Bolt IoT Module)
- D0 (Fire sensor) is connected to D0 (NodeMCU ESP8266)
Step 5) Connect each 7 LEDs to 150 Ohm Resistor which are then connected QA, QB, QC, QD, QE, QF, QG of SN74HC595 IC.

Step 6) Connect the 20×4 LCD with I2C module with the NodeMCU ESP8266 and Bolt IoT Module as per the following:
- Vcc (I2C Module) is connected to 5 V (Bolt IoT Module)
- Gnd (I2C Module) is connected to Gnd (Bolt IoT Module)
- SCL (I2C Module) is connected to D1 (NodeMCU ESP8266)
- SDA (I2C Module) is connected to D2 (NodeMCU ESP8266)
Step 7) Connect the SN74HC595 IC with the NodeMCU ESP8266 and Bolt IoT Module as per the following:
- Vcc (SN74HC595 IC) is connected to 3.3 V (Bolt IoT Module)
- SRCLR’ (SN74HC595 IC) is connected to 3.3 V (Bolt IoT Module)
- Gnd (SN74HC595 IC) is connected to Gnd (Bolt IoT Module)
- OE’ (SN74HC595 IC) is connected to Gnd (Bolt IoT Module)
- SER (SN74HC595 IC) is connected to D6 (NodeMCU ESP8266)
- RCLK (SN74HC595 IC) is connected to D7 (NodeMCU ESP8266)
- SRCLK (SN74HC595 IC) is connected to D8 (NodeMCU ESP8266)
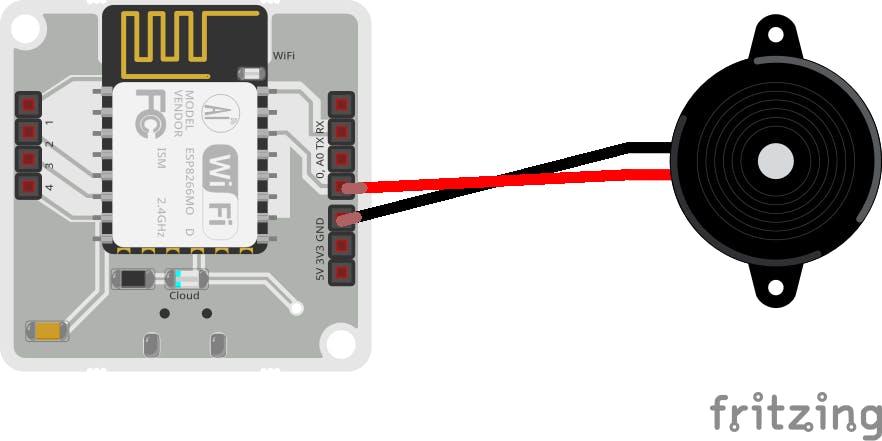
Step 8) Connect the Buzzer with the NodeMCU ESP8266 and Bolt IoT Module as per the following:
- Vcc (Buzzer) is connected to 3.3 V (Bolt IoT Module)
- Gnd (Buzzer) is connected to Gnd (Bolt IoT Module)
- I/O (Buzzer) is connected to D3 (NodeMCU ESP8266)
Step 9) Connect the CD4051 IC with the NodeMCU ESP8266 and Bolt IoT Module as per the following:
- Vdd (CD4051 IC) is connected to 3.3 V (Bolt IoT Module)
- Gnd, Input B, Input C, Inhibit, Vss, Vee (CD4051 IC) is connected to Gnd (Bolt IoT Module)
- Common in/out (CD4051 IC) is connected to A0 (NodeMCU ESP8266)
- Input A (CD4051 IC) is connected to D4 (NodeMCU ESP8266)

Step 10) Bolt IoT Module with NodeMCU ESP8266 as per the following:
- 5V (Bolt IoT Module) is connected to 5 V (LCD I2C Module)
- 3.3V(Bolt IoT Module) is connected to 3.3V (NodeMCU ESP8266)
- Gnd (Bolt IoT Module) is connected to Gnd (NodeMCU ESP8266)
- RX (Bolt IoT Module) is connected to TX (NodeMCU ESP8266)
- TX (Bolt IoT Module) is connected to RX (NodeMCU ESP8266)

Software Programming
Step 1: Installing ESP8266 Board in Arduino IDE (Windows, Mac OS X, Linux)
The ESP8266 community created an add-on for the Arduino IDE that allows you to program the ESP8266 using the Arduino IDE and its programming language.
Make sure that the latest version of the Arduino IDE installed in your computer. Or install the latest Arduino IDE software from www.arduino.cc/en/Main/Software
Install ESP8266 Add-on in Arduino IDE
To install the ESP8266 board in Arduino IDE, follow these next instructions:
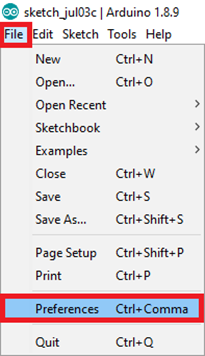
Step 1) In your Arduino IDE, go to File> Preferences

Step 2) Enter http://arduino.esp8266.com/stable/package_esp8266com_index.json into the “Additional Boards Manager URLs” field as shown in the figure below. Then, click the “OK” button.
Note: if you already have the ESP32 boards URL, you can separate the URLs with a comma as follows: https://dl.espressif.com/dl/package_esp32_index.json, http://arduino.esp8266.com/stable/package_esp8266com_index.json
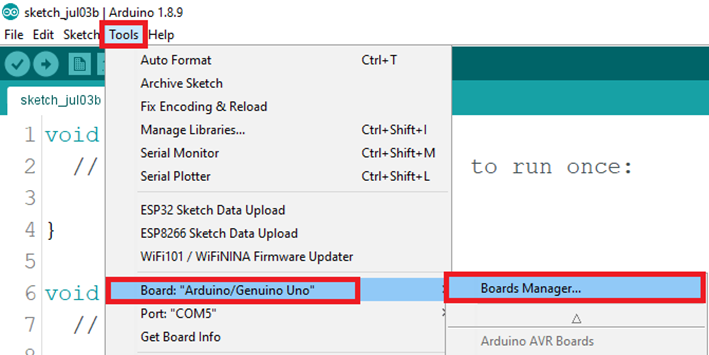
Step 3) Open the Boards Manager. Go to Tools > Board > Boards Manager…

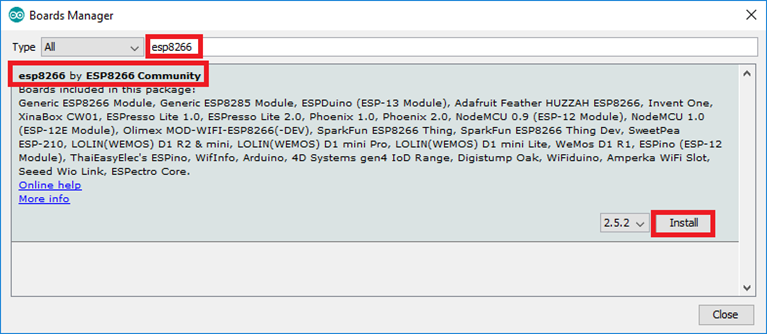
Step 4) Search for ESP8266 and press install button for the “ESP8266 by ESP8266 Community” :

Step 5) That’s it. It should be installed after a few seconds.
Uploading the Sketch to the ESP-12E
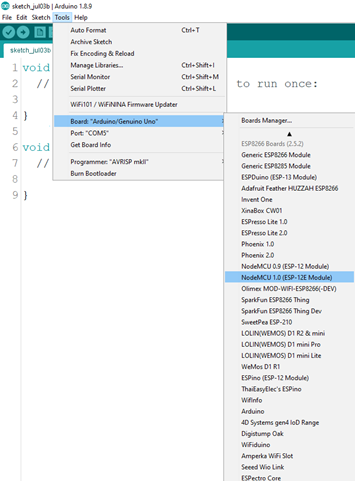
If you’re using an ESP-12E NodeMCU Kit, uploading the sketch is very simple, since it has built-in programmer. Plug your board to your computer. Make sure you have the right board selected:

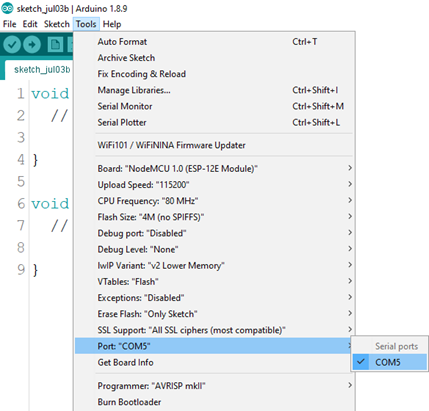
You also need to select the Port:

Before uploading the code, add the following libraries:
- boltiot-arduino-helper – https://github.com/Inventrom/boltiot-arduino-helper
- DHT-sensor-library – https://github.com/adafruit/DHT-sensor-library.git
- LiquidCrystal library – https://github.com/arduino-libraries/LiquidCrystal
- MQ135 – https://github.com/Phoenix1747/MQ135.git
- MQ-2 sensor library – https://github.com/labay11/MQ-2-sensor-library.git
- Fastbot – https://github.com/GyverLibs/FastBot.git
- ESPAsyncTCP – https://github.com/me-no-dev/ESPAsyncTCP.git
- ESPAsyncWebServer – https://github.com/me-no-dev/ESPAsyncWebServer.git
Get the code
Get the code from the Github Repository of this project. Download a.zip file.
Step 2: Creating a Telegram Bot:
- Search for the BotFather in the search menu.
- After opening the BotFather enter the command /start to create the bot.
- To create a new bot, enter the command /newbot and give a suitable name to the bot.
- Secondly, we need to give the username to the bot created it should be ending with the bot e.g. usernamebot
- Now an API Key will get generated store that API Key as it has to be used in the coding.
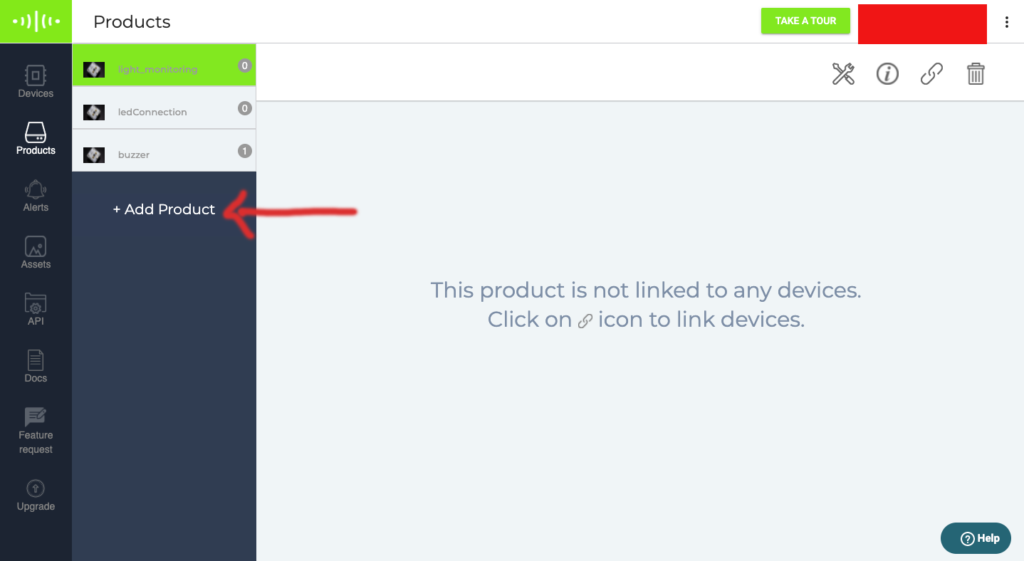
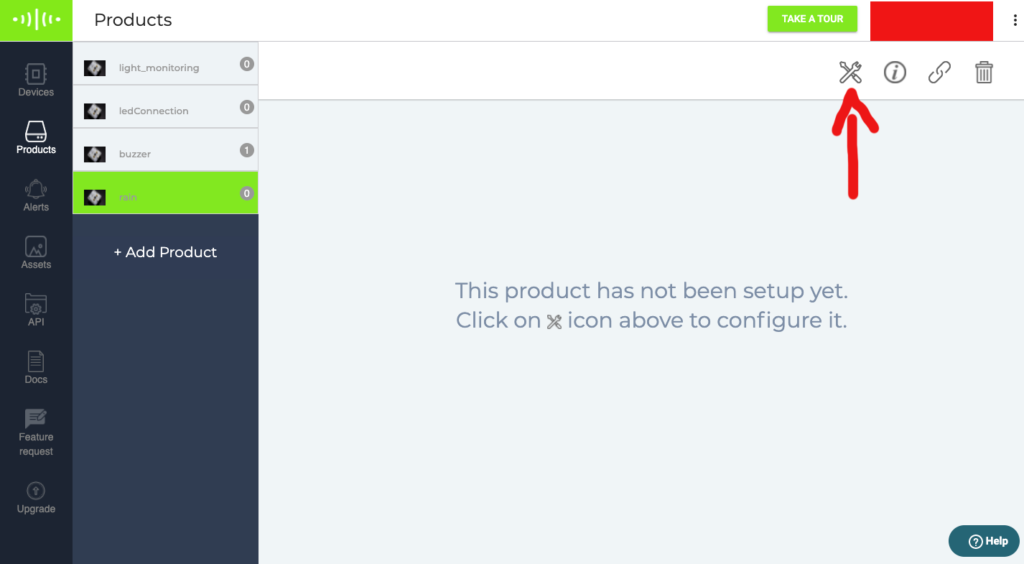
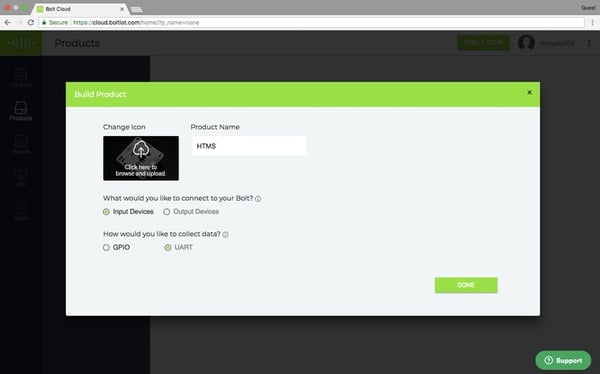
Step 3 Create a new product on the Bolt Cloud.
Create an Account on the Bolt Cloud and linked the Bolt WiFi module to the Cloud account.
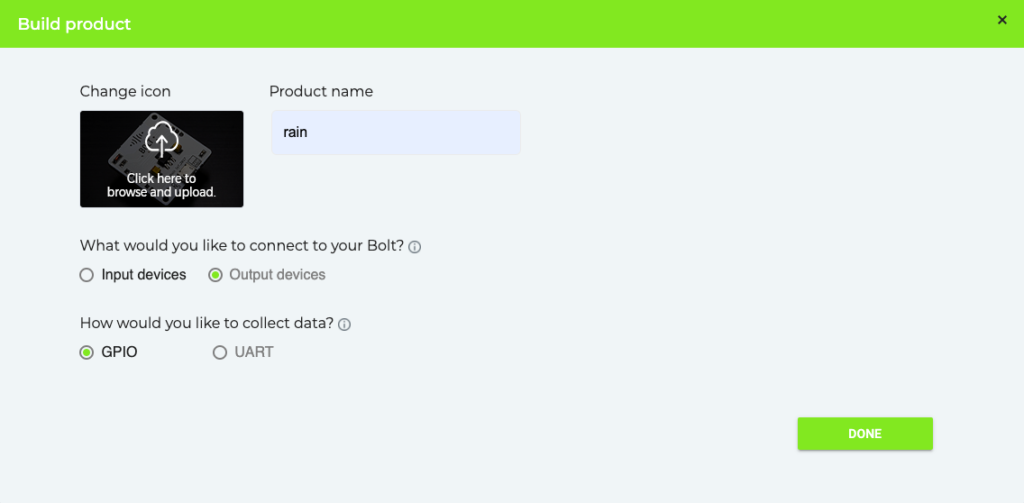
- Ensure to select the ‘Input Devices’ and ‘UART’ option.

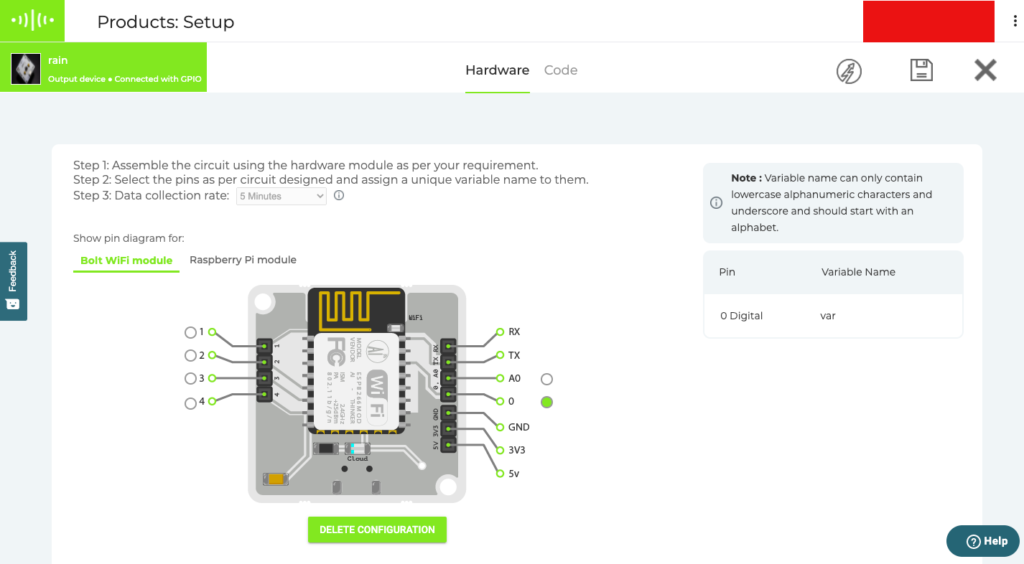
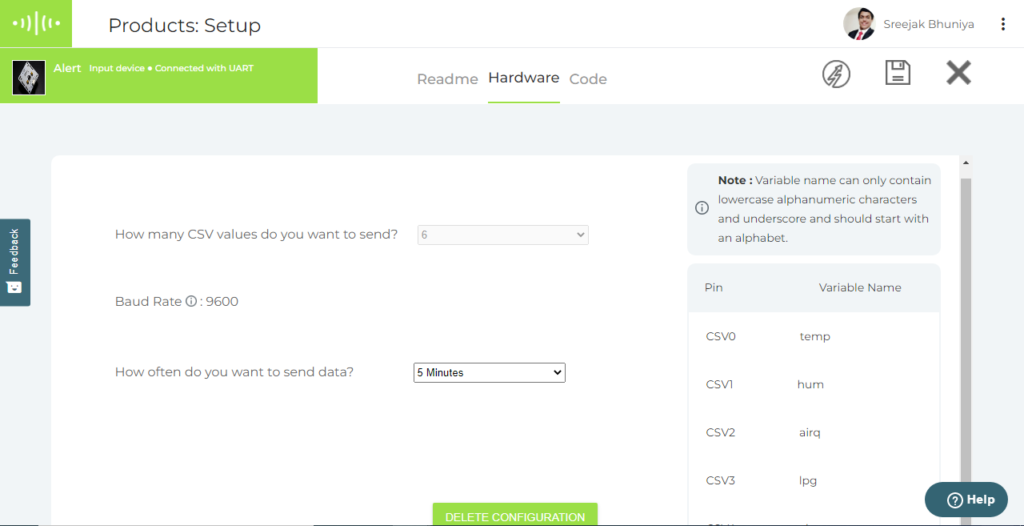
2. Configure the product:

3. Remember to name the code, and set it as “.js” file. Get the code from the Github Repository of this project. Once done save and exit the product configuration view.
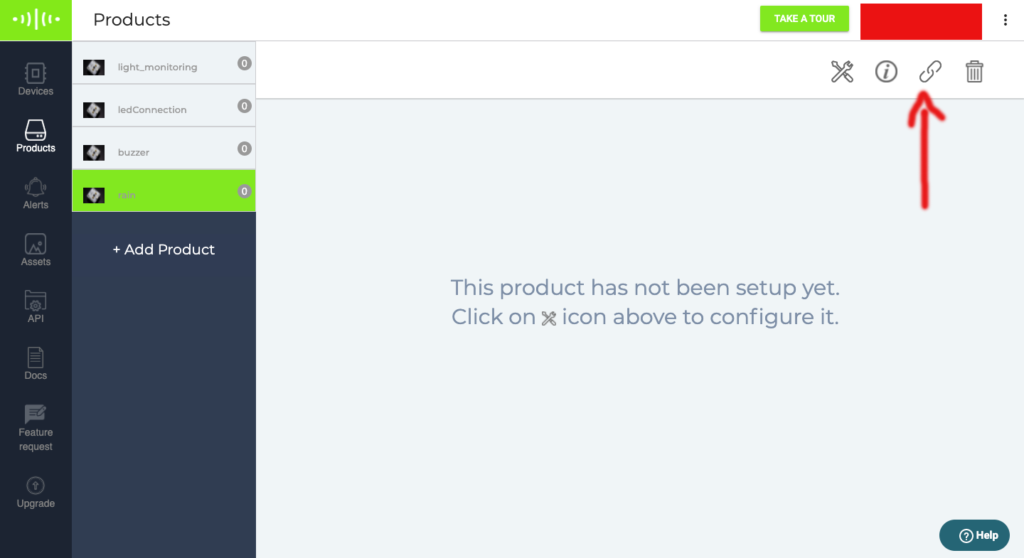
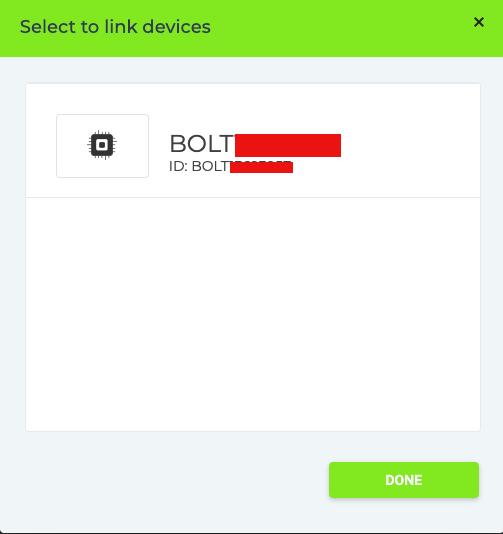
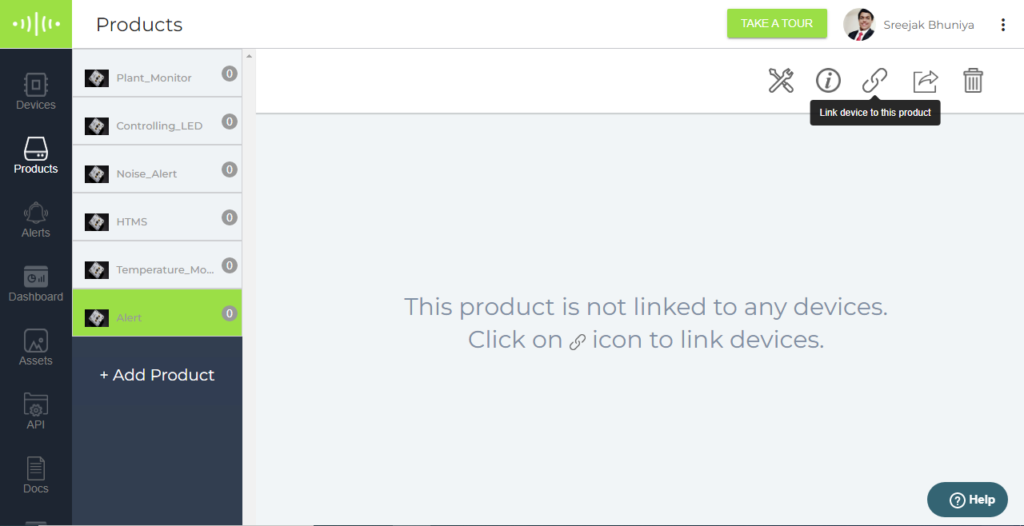
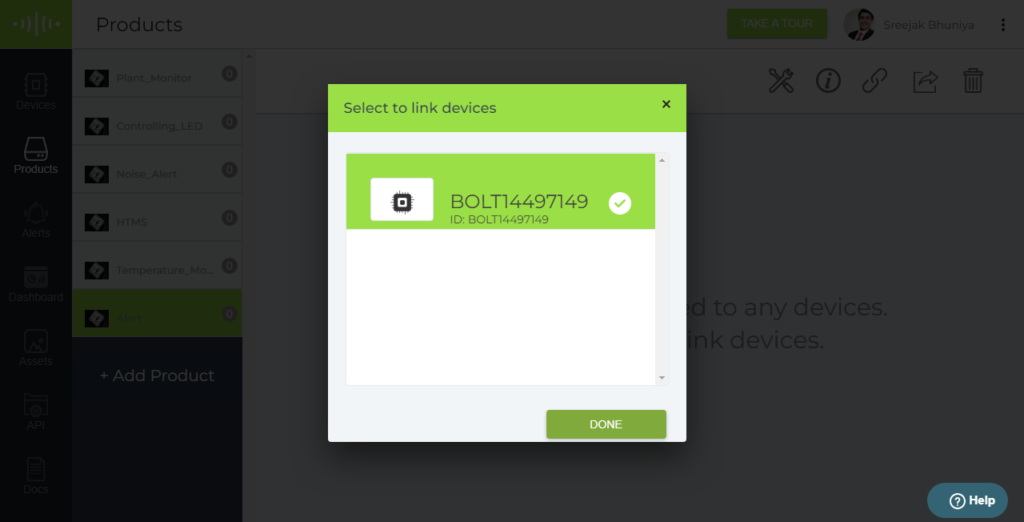
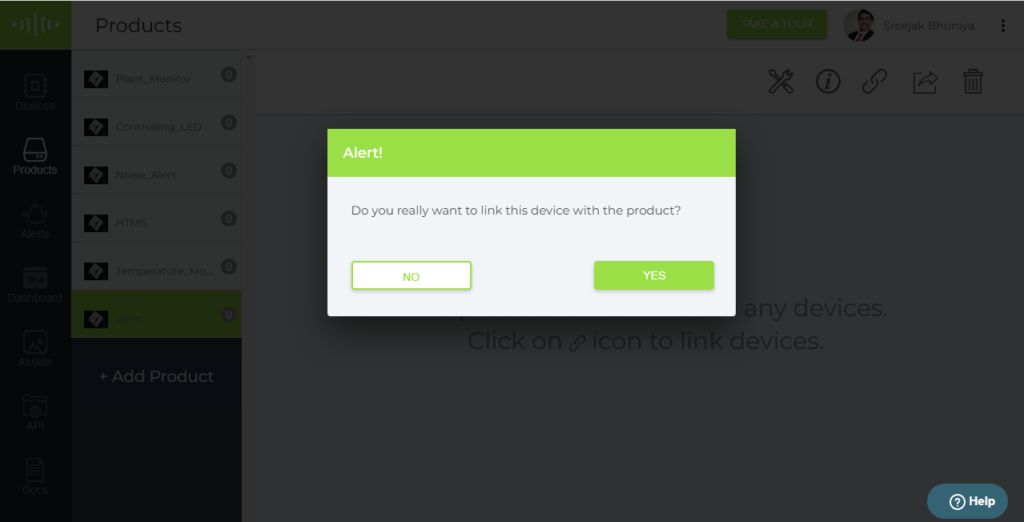
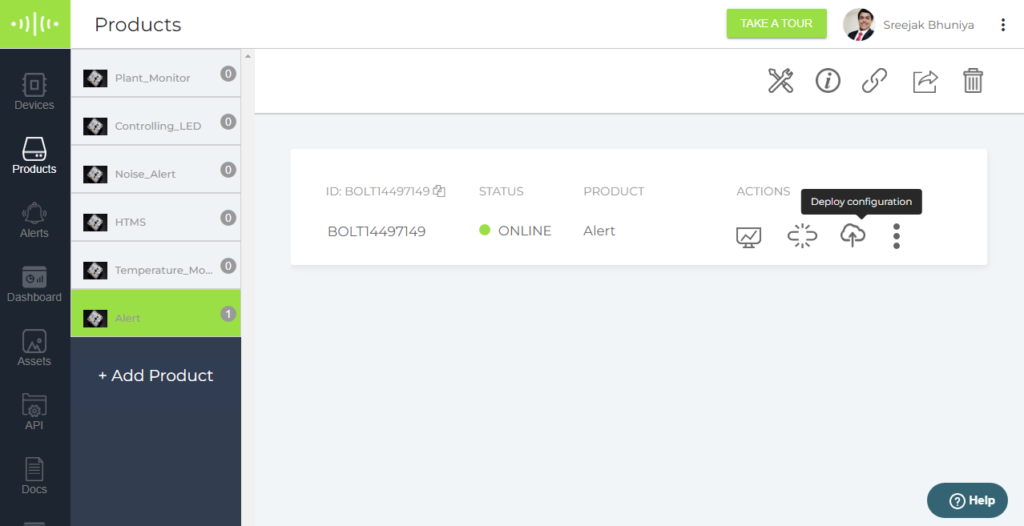
4. Link the Bolt device to your new product. Once the device is linked, remember to click on the Deploy Configurations button.




5. View your device: The Cloud polls the device for data every 5 minutes. I had Bolt IoT Cloud Pro. So, cloud polled the device for data every 30 seconds.
Github Repository Link: https://github.com/Sreejakb/IoT-based-Data-Monitor-and-Alert-System.git
Video link of explanation and demonstration: https://youtu.be/ghqOxM6Xmek
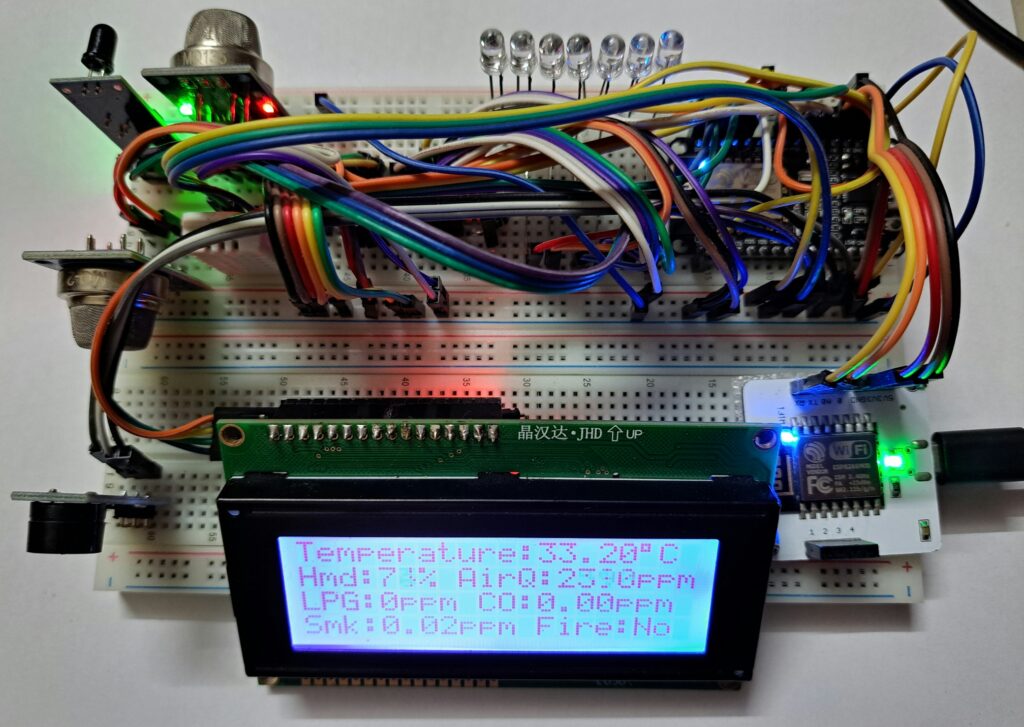
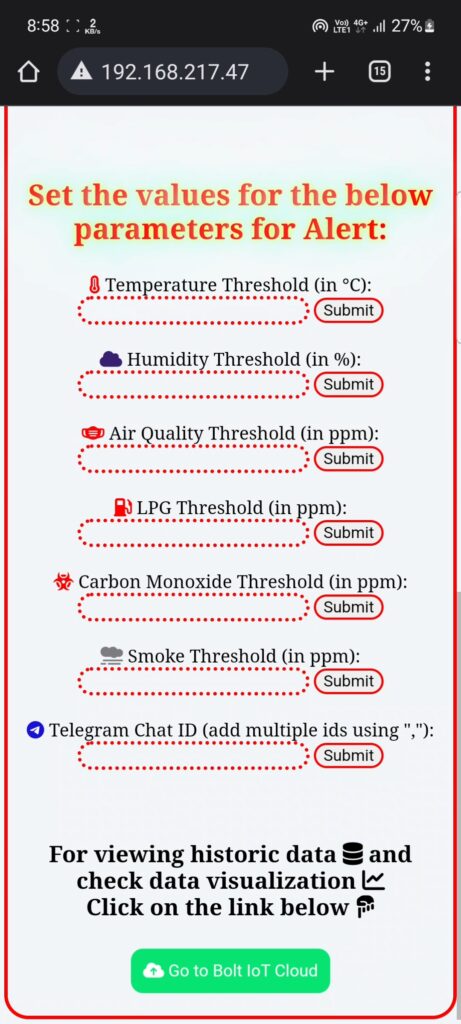
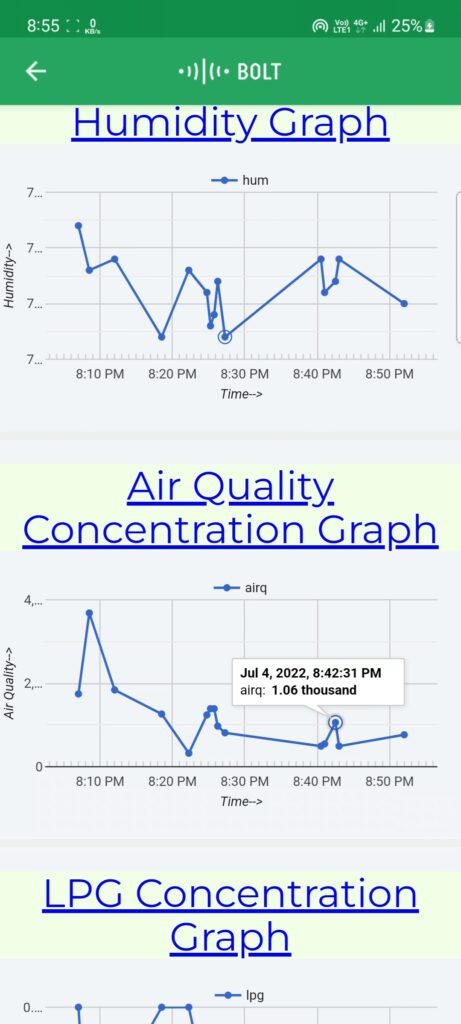
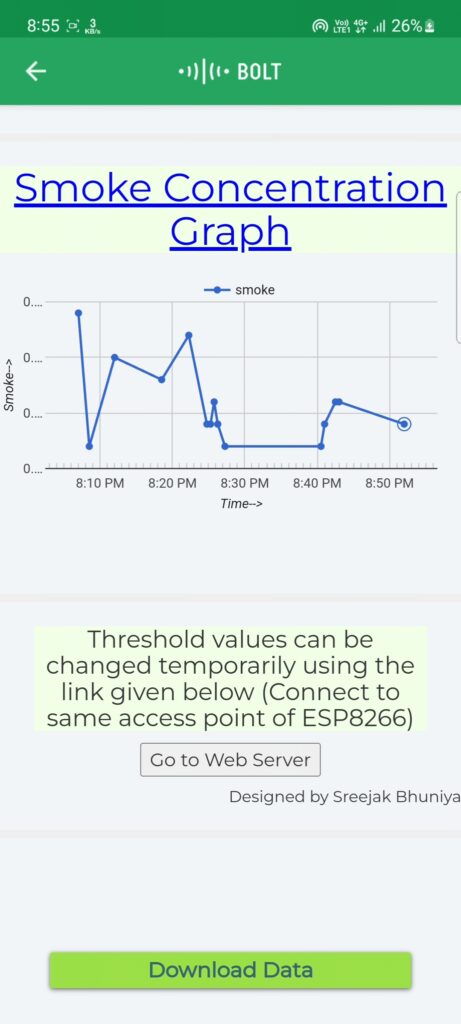
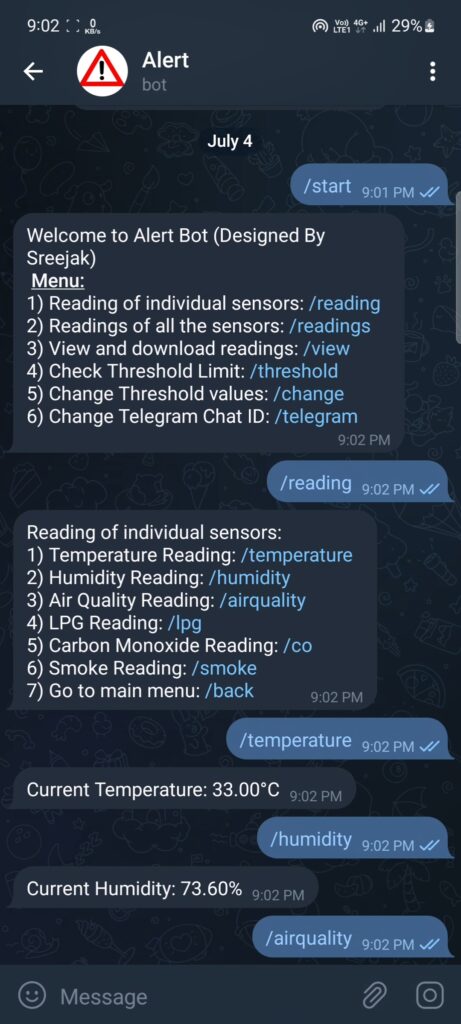
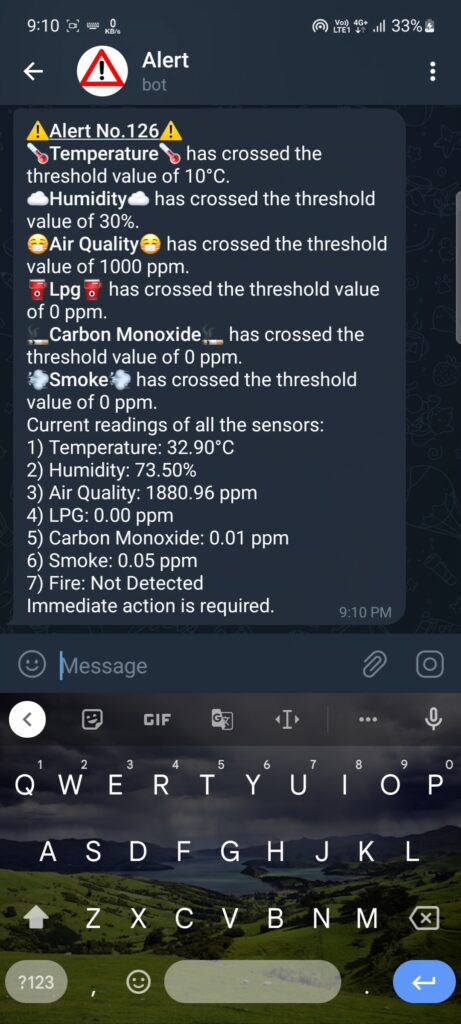
Screenshots of the Project






Conclusion
After doing all of the steps, you will have a system that monitor the Temperature, Humidity, Air Quality, LPG, Carbon Monoxide, Smoke and detect Fire in the surrounding environment. It can send alert to Telegram based on the limit set in the telegram app using telegram bot. Telegram app can also be used to monitor the values and download the CSV File from the Bolt IoT Cloud using the date and time entered by the user. The data can be monitored and visualized on the Bolt IoT Cloud Platform. Web Server can also be used to monitor and change the threshold values of the parameters.